JavaScript演習/カンプ作成準備/ポラロイド風画像
JavaScript 演習
- ページを開いた瞬間にアラート表示
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>年賀</title> <script> document.write('あけましておめでとう!'); alert('今年もよろしく。'); </script> </head> <body> </body> </html>
- 写真クリックでアラートを表示
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>FREEDOM</title> <style> p img { cursor: pointer; } </style> </head> <body> <p><img src="img/01.jpg" width="800" alt="FREEDOM画像" onClick="alert('Ain\'t I cool? Don\'t you think so?')"></p> </body> </html>
functionを用いて記述
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>FREEDOM</title> <style> p img { cursor: pointer; } </style> <script> function comment() { alert("Ain't I cool? Don't you think so?"); } </script> </head> <body> <p><img src="images/01.jpg" width="800" alt="FREEDOM画像" onClick="comment()"></p> </body> </html>
- マウスオーバーでアラート表示
<p><img src="img/01.jpg" width="800" alt="FREEDOM画像" onMouseOver="alert('Ain\'t I cool? Don\'t you think so?')"></p>
- マウスアウトでアラート表示
<p><img src="img/01.jpg" width="800" alt="FREEDOM画像" onMouseOut="alert('Ain\'t I cool? Don\'t you think so?')"></p>
- ページを開いた瞬間にアラート表示
<p><img src="img/01.jpg" width="800" alt="FREEDOM画像" onLoad="alert('Ain\'t I cool? Don\'t you think so?')"></p>
英文の表示について
アポストロフィを表示させたいときは、エスケープシーケンス(Escape sequence)を使う。[\']
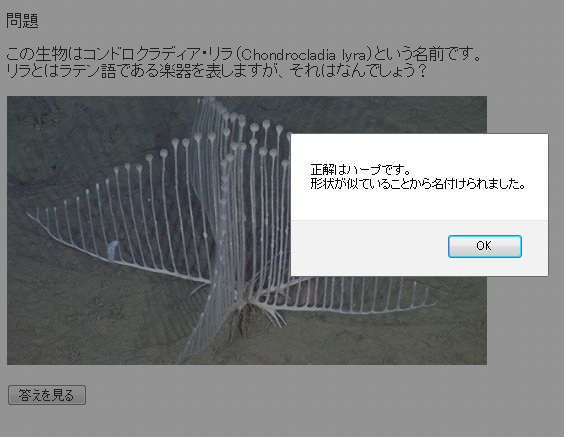
- ボタンをクリックしたらアラートで答えを表示
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>クイズ</title> <script> function ans() { var answer='正解はハープです。\n形状が似ていることから名付けられました。'; alert(answer); } </script> </head> <body> <p>問題</p> <p>この生物はコンドロクラディア・リラ(Chondrocladia lyra)という名前です。<br> リラとはラテン語である楽器を表しますが、それはなんでしょう?</p> <p><img src="images/02.jpg" width="500" alt="Chondrocladia lyraの画像"></p> <P><button onClick="ans()">答えを見る</button></p> </body> </html>
- h要素とp要素 改行表示
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>クイズ</title> <script> document.write('<h1>はじめてのJavaScript</h1>','\n','<p>ゼロからJavaScriptを記述できるように練習します。</p>'); </script> </head> <body> </body> </html>
- 長い文章の場合は改行します。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>改行</title> <script> document.write('長いメッセージの場合は、','<br>','改行します。'); document.bgColor='#dea'; </script> </head> <body> </body> </html>
背景色の指定について
head内に記述した場合、writeより先にbgColorを指定すると機能しない。
body要素のbgcolor属性に対応し、writeするまではbody要素がないから。
- 質問を行う
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>質問</title> <script> prompt('好きな花は?','ひまわり'); </script> </head> <body> </body> </html>
- 質問を行い、アラートを表示
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title></title> <script> var age; age=prompt('年齢を入力してください。','20'); //変数ageにprompt入力値を代入 if(age>=20) { alert('ようこそ!'); }else { alert('まだ早いですよ。'); } </script> </head> <body> </body> </html>