Y!ボックスから旧データサルベージ
昔、Yahooには「Yahoo!ノートパッド」とか「Yahoo!ブリーフケース」というサービスがあった。
そのデータが「Yahoo!ボックス」に移行データとして残っていたので、このたびサルベージを決行。
テキストファイルが残っていた。
開いてみると中身が日本語のものは文字化けしている。
困るよYahooさんと思ったが、結論として解決策はあった。しかも至ってシンプルクリア。
思い余ってYahooに問い合わせなどしなくてよかった。
多分役に立たないテンプレ回答が数日後にくるだけだっただろう。
(と、なめたことを思ってごめんなさいYahooさん。ちゃんとYahoo!ボックスヘルプに記載がありました。)
<解決策>
①メモ帳を起動
②メニューから「開く」
③開こうとしたときに、「開く」コマンドの横に「文字コード」があるので、「UTF-8」を選んでから、開く。
以上。すっきり解決したので覚え書。
ちなみにサルベージしたデータはほとんどがカスであり、価値といえば懐かしさの一点のみであった。
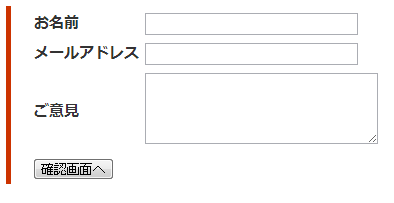
インターネットのページをPDFにする方法
WEBサイトの印刷がうまくいかない
なぜかレイアウトが崩れてしまって表示どおりに印刷されない、
と、お困りのことはありませんか?
私は今日、困りました。
フレームの問題なら印刷時の設定で解消されます。
しかし自分が印刷したかったページは、そもそもフレーム構成というわけでもない…
じゃあなんだ?
<link rel="stylesheet" href="http://www.******.css" type="text/css" media="screen" />
media="screen"
これかー!
CSSが、印刷には対応していなかったのですね。
media="screen,print" とか media="all"
くらいに記述してくれていればよかったものを。
HTMLがダメならPDFで
原因は分かりました。
しかしこれでは資料として読みにくいことこの上ないので、なんとかレイアウトを保持して印刷したい。
そこで、ページを表示のままPDF化して印刷することにしました。
いいもの見つけたのがこれ。
【PDF BURGER】
http://pdfburger.com/web-to-pdf
URLを入れて実行ボタン押すだけ。
惚れ惚れするほどシンプルにしてゆーざぶる!
サイコー!
習得度テスト/CSS3でアニメーション
HTML5+CSS3習得度テスト
(1)aside要素の使い方の中で不適切なものをひとつ選びなさい
1. 細目(注釈)を表記するとき
2. 注意事項ページなどで複数の文章を囲むとき
3. メールアドレスを表記するとき
4. 文字を小さくしたいとき ○
解説:そもそもHTMLに装飾要素ない
(2)a要素が内包できる要素を次の中からひとつ選びなさい
1. iframe要素
2. section要素 ○
3. a要素
4. button要素
解説:ボタンはクリックイベントなので、a要素の機能とダブる
(3)セクショニング・コンテンツではないものをひとつ選びなさい
1. nav要素
2. section要素
3. aside要素
4. article要素
5. h1要素 ○
(4)canvas要素 にはアニメーションを描画するAPIが存在する
1. YES
(5)video要素 について述べた以下の中から誤ったものをひとつ選びなさい
1. DRM等でコンテンツ保護ができない
2. サポートしてるコーディックがブラウザによって違う
3. video要素に対応したすべてのブラウザにおいて、プラグイン無しでフルスクリーン表示を実装できる ○
4. コントローラーのデザインはブラウザ独自のUIが利用される
解説:「すべて」のブラウザでフルスクリーンにできるとは限らない
(6)Geolocation APIの位置情報オブジェクトから取得できないものをひとつ選びなさい
1. 国 ○
2. 緯度・経度
3. 標高
4. 方角
5. 進行速度
解説:数字で表せないもの
(7)以下の記述でCSSが適用される要素はいくつあるか選びなさい
3. 2個
<section> <h1>items</h1> <p>itemA</p> /*←ここ!*/ <p>itemA</p> <p>itemA</p> <div id="sample"> <p>itemB</p> /*←ここ!*/ <p>itemB</p> <p>itemB</p><!-- /#sample --> </div> </section>
section p:first-of-type { color: #c00; }
アニメーション
マーキー
<link rel="stylesheet" href="style.css" media="only screen and (max-width:480px)"> <style> #mq{ overflow: -webkit-marquee; } </style> </head> <body> <p id="mq">4月20日まで期間限定セール実施中!</p> </body>
<title>幅から文字がはみ出すマーキー</title> <link rel="stylesheet" href="style.css" media="only screen and (max-width:480px)"> <style> #mq{ overflow: -webkit-marquee; white-space:nowrap; width: 100%; } </style> </head> <body> <p id="mq">4月20日まで期間限定セール実施中! 2000円以上お買い上げのお客様に、もれなく粗品プレゼント!</p> </body>
<title>角度を変更した要素のマーキー</title> <link rel="stylesheet" href="style.css" media="only screen and (max-width:480px)"> <style> #mq{ overflow: -webkit-marquee; -webkit-transform:rotate(45deg); width: 50%; white-space: nowrap; position: absolute; top: 0.5em; right: -2.5em; } </style> </head> <body> <p id="mq">4月20日まで期間限定セール実施中! 2000円以上お買い上げのお客様に、もれなく粗品プレゼント!</p> </body>
<title>角度を変更した要素のマーキー</title> <link rel="stylesheet" href="style.css" media="only screen and (max-width:480px)"> <style> #mq{ overflow: -webkit-marquee; -webkit-transform:rotate(45deg); width: 50%; white-space: nowrap; position: absolute; top: 0.5em; right: -2.5em; } </style> </head> <body> <p id="mq">4月20日まで期間限定セール実施中! 2000円以上お買い上げのお客様に、もれなく粗品プレゼント!</p> </body>
CSS 条件付きで背景装飾
#mq { background-color: #903; background-image: -webkit-gradient(linear, left top, right top, from(#903), to(#903), color-stop(0.4, #f00), color-stop(0.6, #f00)); color: #fff; border: inset #999 1px; padding: 3px 0; }
連続移動背景
<meta name="viewport" content="width=device-width"> <title>無限背景</title> <style> body { background-image: url("ipod_sazae.gif"); background-repeat: repeat-x; -webkit-animation: bck_move 360s linear 0 infinite; } @-webkit-keyframes 'bck_move' { from { background-position-x:left; } to { background-position-x:-2753px; } } </style> </head>

元:Studio-蔵
HTML5の練習/透過PNG圧縮
HTML5
アウトライン構造
alt 写真の説明 文脈の流れで説明する必要がある 省略は可
divの使い方
レイアウト ok
文章構造には使わない
おしりの /はいらないよ
参考:
ここが変わった!HTML5マークアップ入門 1回〜11回(ASCII.jp)
link要素のtarget属性は使ってもいい
articleとsection
迷ったらsectionを使っておこう
見出しと本文だけではarticleだめ
本文だけsectionはだめ
header要素の中にh1を入れるのが基本
aside要素
サイドバーやバナー用と考えておこう。
styleは優先順位を高くするために内部に書く事が多い。
IE対策
headの中に入れる
<!--[if lte IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!--[if lte IE 9]> <script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script> <![endif]--> <style> article, aside, dialog, figure, footer, header, hgroup, menu, nav, section { display: block; } </style>
zen-coding
zensetting.js
h1とh2を囲むタグ